Re-imagined
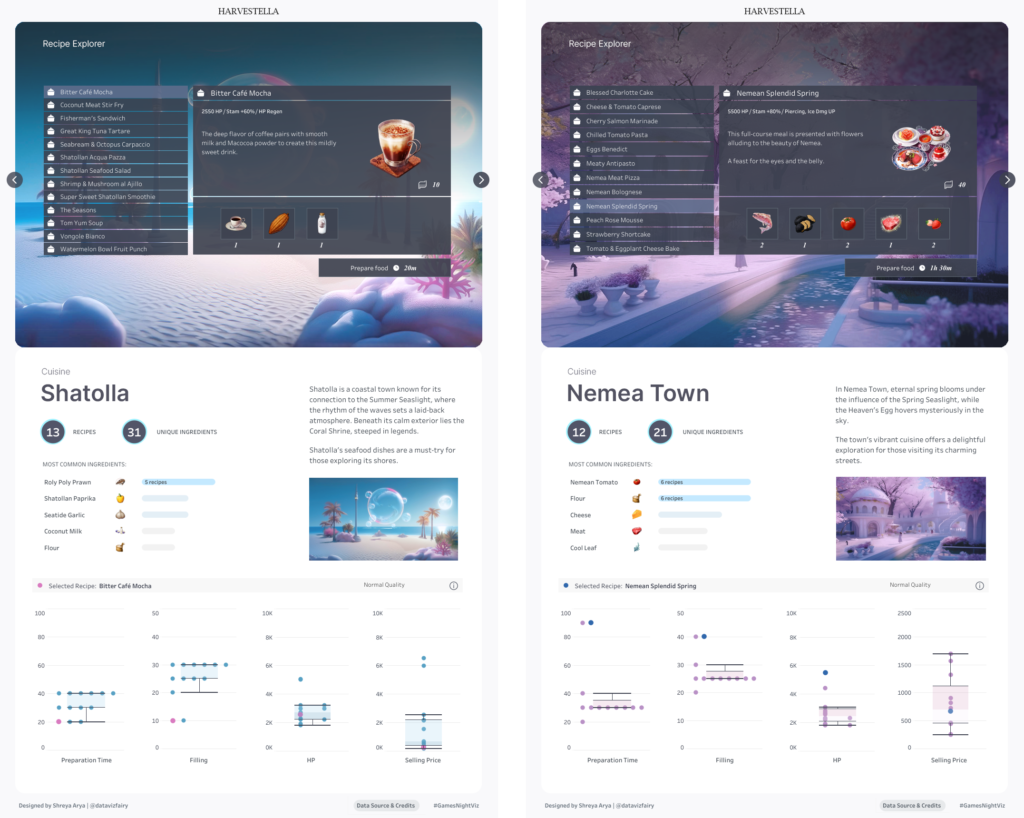
In my recent Harvestella themed #GamesNightViz submission, I used Adobe Firefly to generate images that closely resemble my two favourite towns from the game, and I think they turned out great – they look very similar to the towns, with more details and better quality! (I really wish I could live in these…🌸🫧)

If you haven’t come across Adobe Firefly before, it’s a generative AI tool that helps you quickly create custom, high-quality visuals, making it a great resource for enhancing your creative projects and bringing your ideas to life.
A big thank you to Diego Parker, who introduced me to Adobe Firefly while I was working on some (more creative) client projects last year, where we created and integrated its unique visuals into Tableau Dashboards. Since then, I’ve been refining my technique to achieve the desired results more efficiently.
With Adobe Firefly offering 25 free generative credits each month, here are my tips to help you make the most of them!

Tip 1: Reference Images
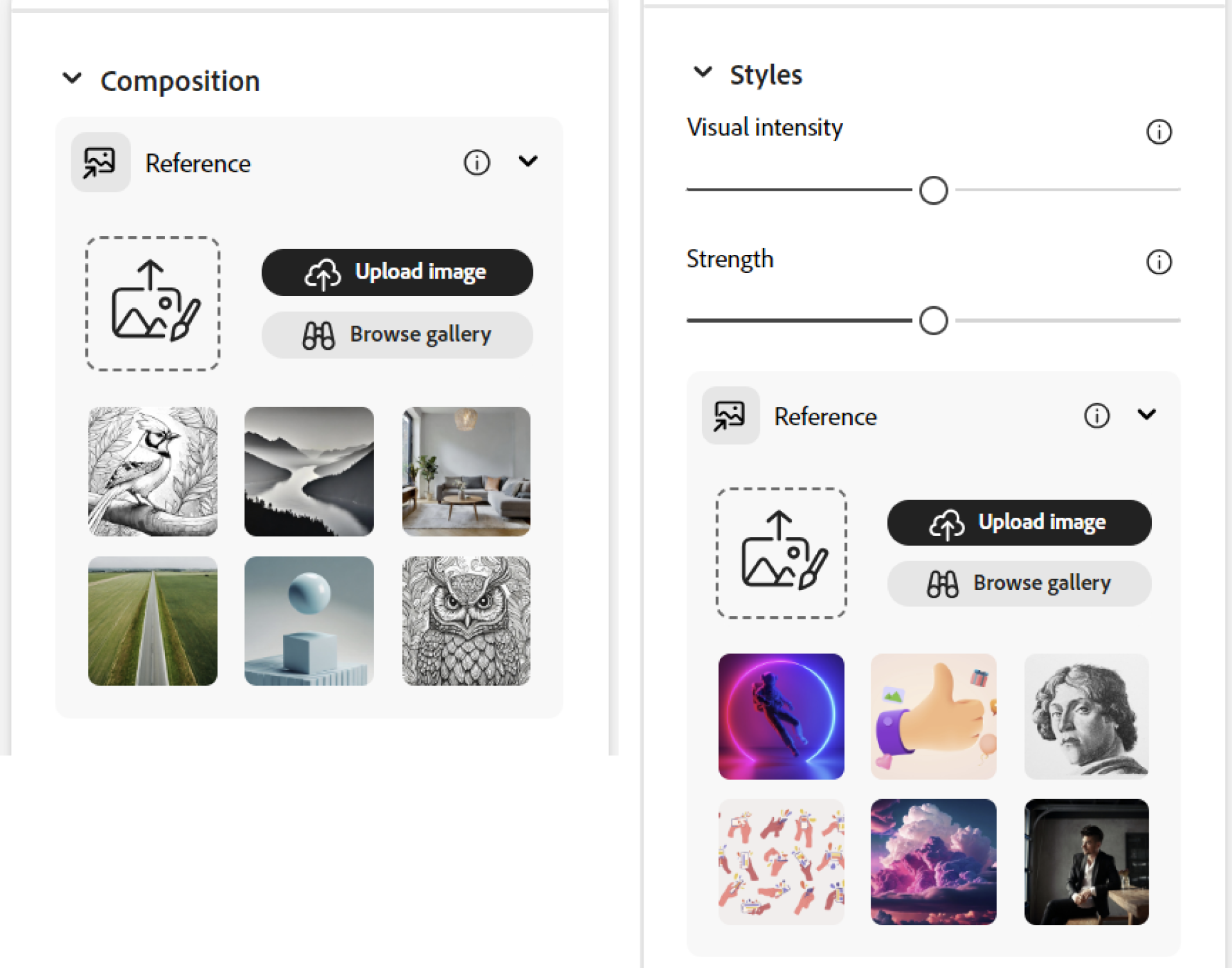
If you want to create an image inspired by something specific or have a particular style in mind, adding a reference image to your prompt can make a big difference. In Adobe Firefly, you can upload these images in two areas: Composition and Style, depending on what you’re after.
Composition
This refers to the main elements in your image.
For instance, if you upload a photo of a landscape, the generated images will feature similar elements like mountains, rivers, and trees. By uploading a reference here, you’ll help Firefly produce images that are more accurate and on point.
Style
This refers to the overall art style, look and feel of the image.
Whether you’re after a vintage aesthetic, a modern feel, or something abstract, adding a style reference helps Firefly align the images with your vision.
You can also adjust the visual intensity and strength settings in Firefly to control how strongly the style influences the final image, whether you want a slight influence or a major transformation.

✨ You can upload different images for Composition and Style!
Tip 2: Use ChatGPT to help write more detailed prompts.
The more detailed and clear your prompts are, the better your results will be. Lately, I’ve been using ChatGPT to either write my prompts (especially when using an image reference) or refine them, and it’s made a huge difference. I’m getting results that are much closer to what I envisioned.
Here are some examples of how you can phrase your questions when asking ChatGPT.
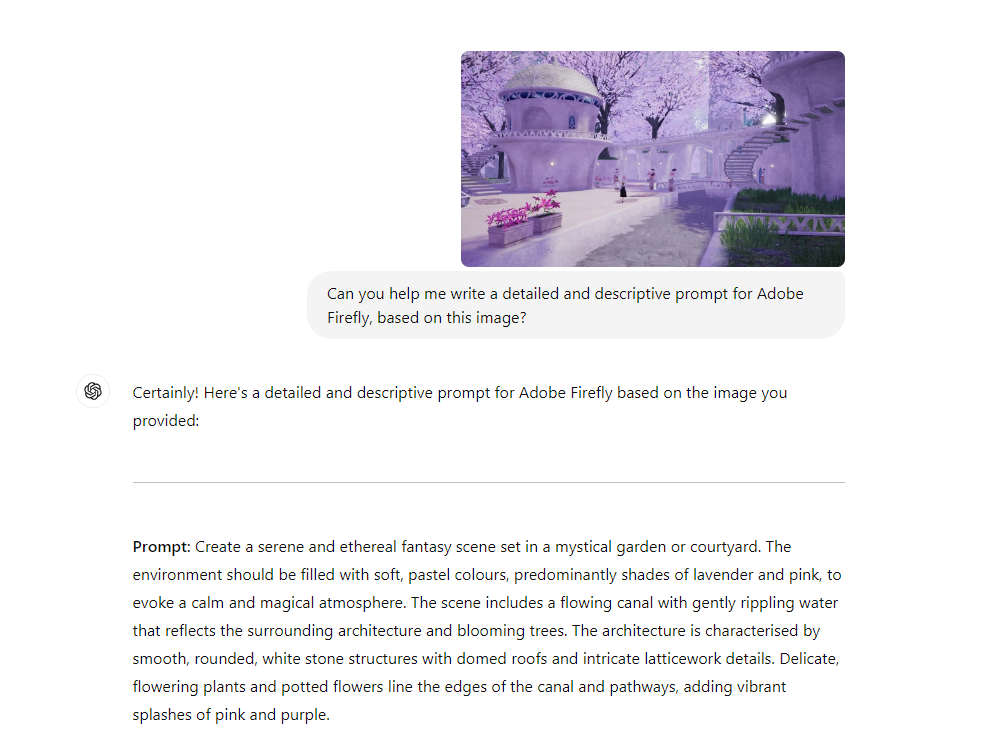
Using an Image Reference:
Can you help me write a detailed and descriptive prompt for Adobe Firefly, based on this image? [Upload your image reference]
Using a Previous Description:
Can you improve / enhance this prompt to make it more detailed for Adobe Firefly? [Insert your current prompt]
For Style or Specificity:
Can you suggest ways to improve this prompt for Adobe firefly to better capture a [specific style or element]? [Insert your prompt]
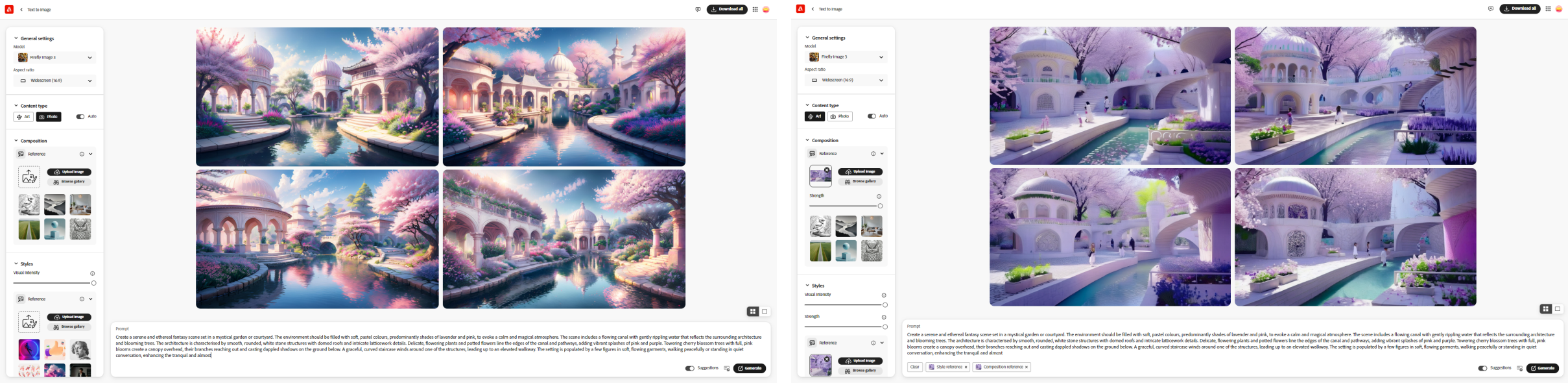
After obtaining your new and improved prompt from ChatGPT, input it into Adobe Firefly and watch the magic unfold! For better results, combine with Tip 1 ✨


Left: Prompt alone, with no Composition or Style reference images | Right: Prompt with Composition and Style reference images.
Tip 3: Avoid conflict in your Styles
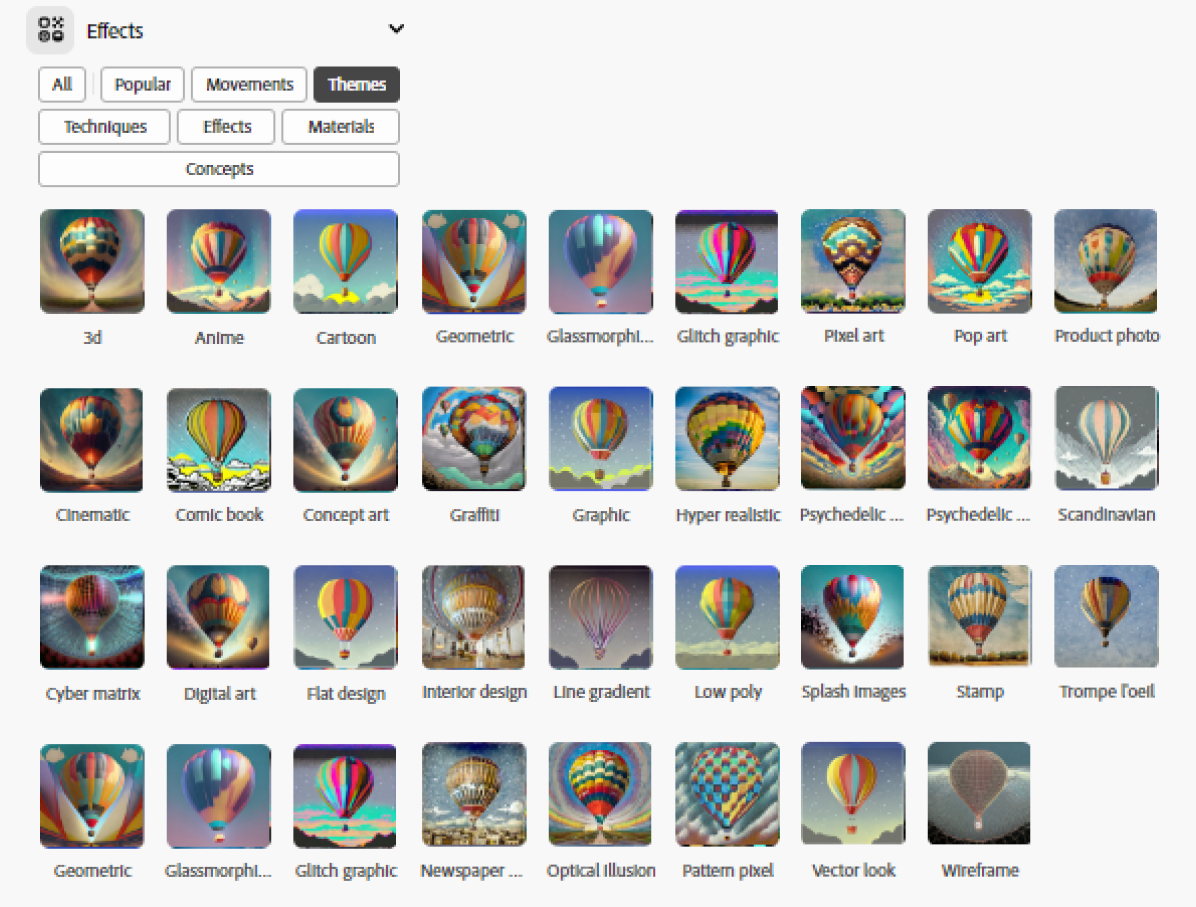
While experimenting with various effect combinations in Firefly can be fun, it’s also an easy way to burn through your credits. To make the most of your prompts, it’s important to be mindful of how different styles or elements interact, especially when using Firefly’s effect options.
For instance, mixing “Hyper realistic” and “Cartoon” styles in the same image can result in visuals that don’t align well. If you’re trying to conserve credits, it’s best to stick to a cohesive style. This ensures that the final image is harmonious and meets your expectations, without wasting valuable credits on conflicting effects.

Tip 4: Use Firefly’s Generative Fill tool to fix small blips
It’s rare for a generated image to come out perfect on the first try.
If your image has small flaws or is missing details, Firefly’s Generative Fill tool can help. You can use it to fill in gaps, remove unwanted elements, or enhance specific areas, allowing you to refine your image without starting from scratch.

Tip 5: Fix colour tones outside of Firefly
While you can adjust colour, tone, and lighting settings in Firefly, I’ve found that these can be pretty hit or miss—more often miss.
Firefly is fantastic for generating images, but the colours might not always come out exactly as you want. Instead, I recommend focusing on getting the overall features of the image right in Firefly.
To achieve the perfect colour balance, use other editing tools like Adobe Photoshop or Figma. Adjusting the colour tones outside of Firefly allows you to fine-tune the image to better fit your project’s needs. This way, you can make more detailed tweaks and still save your credits!

Final Thoughts
A creative touch and drop of imagery… 💧
I hope these tips are helpful! Using AI-generated images can be a powerful way to enhance your visualisations, adding depth to your branding and storytelling.
Adobe Firefly is fantastic for this, and I love that the free credits renew each month! It’s incredibly versatile – I’ve used it for so many projects (Tableau and non-Tableau), from creating engaging backgrounds and logo mockups to banners, shape icons, and more. The creative possibilities are endless, so you can really let your imagination run wild. If you haven’t explored it yet, I definitely recommend giving it a try! 🧡

If you use this guide to generate images in Adobe Firefly, I’d love to see what you’ve come up with! Feel free to tag me @datavizfairy on Twitter or Shreya Arya on LinkedIn ✨